jekyll 入门 && jekyll 搭建github page的框架
##参考
主题
jekyll 入门 && jekyll 搭建github page的框架
##jekyll 安装
通过gem来安装,gem是perl语言各种扩展包得管理工具
安装命令如下:
sudo gem install jekyll
##初始化站点
mdkir jekyll_site
jekyll new jekyll_site
执行完 jekyll new jekyll_site
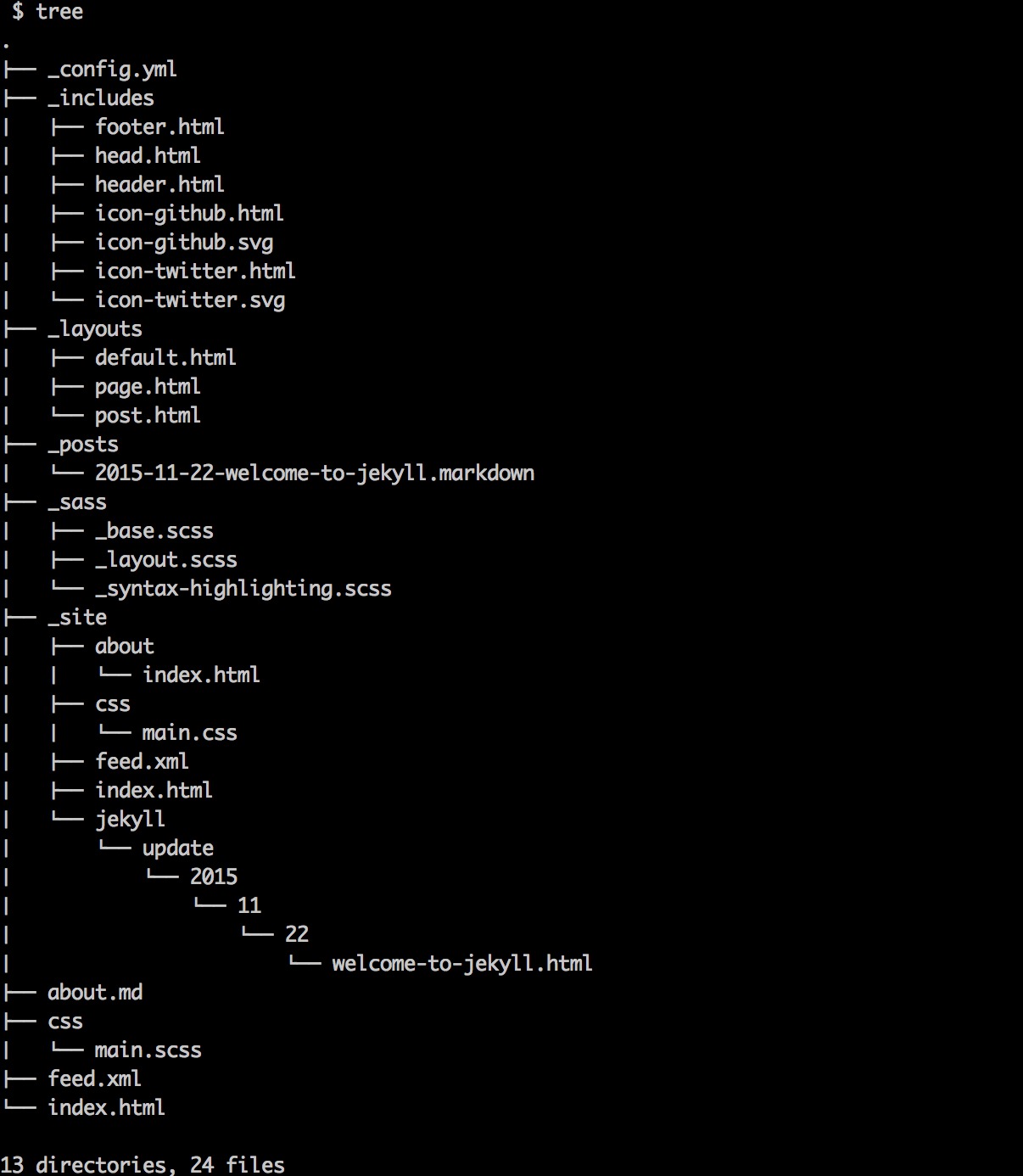
执行cd jekyll_site; tree可以看到站点的目录结构,如下:

通过jekyll server 就可以启动本地服务查看站点
jekyll server 执行结果如下:
Configuration file: /Users/huyongde/tmp/jekyll_site/_config.yml
Source: /Users/huyongde/tmp/jekyll_site
Destination: /Users/huyongde/tmp/jekyll_site/_site
Incremental build: disabled. Enable with --incremental
Generating...
done in 0.259 seconds.
Auto-regeneration: enabled for '/Users/huyongde/tmp/jekyll_site'
Configuration file: /Users/huyongde/tmp/jekyll_site/_config.yml
Server address: http://127.0.0.1:4000/
Server running... press ctrl-c to stop.
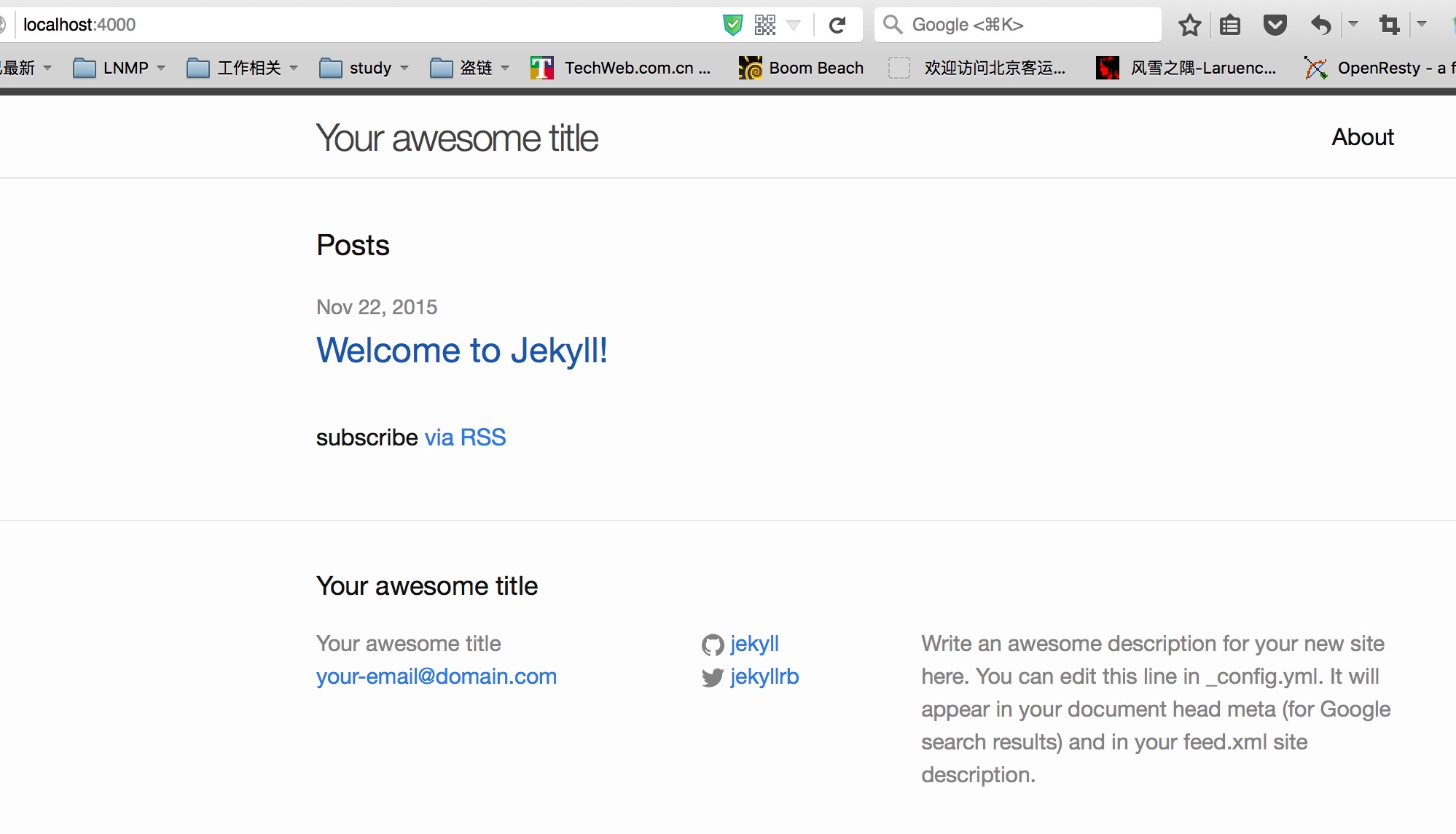
浏览器访问127.0.0.1:4000 就可以在本地看到jekyll生成的blog了,
效果如下图

| [[效果图:/image/jekyll_server.png | center | 100px | 100px]] |
##博客迁移到github pages
github中建立一个项目,项目名称叫 你的github名字.github.io,比如我的github账号名字是huyongde,
我创建的项目名称就是huyongde.github.io, 然后把jekyll new 出来的jekyll_site文件夹中的文件加到项目中,
过会访问你的github名字.github.io, 就可以看到你的github pages 上的blog了。
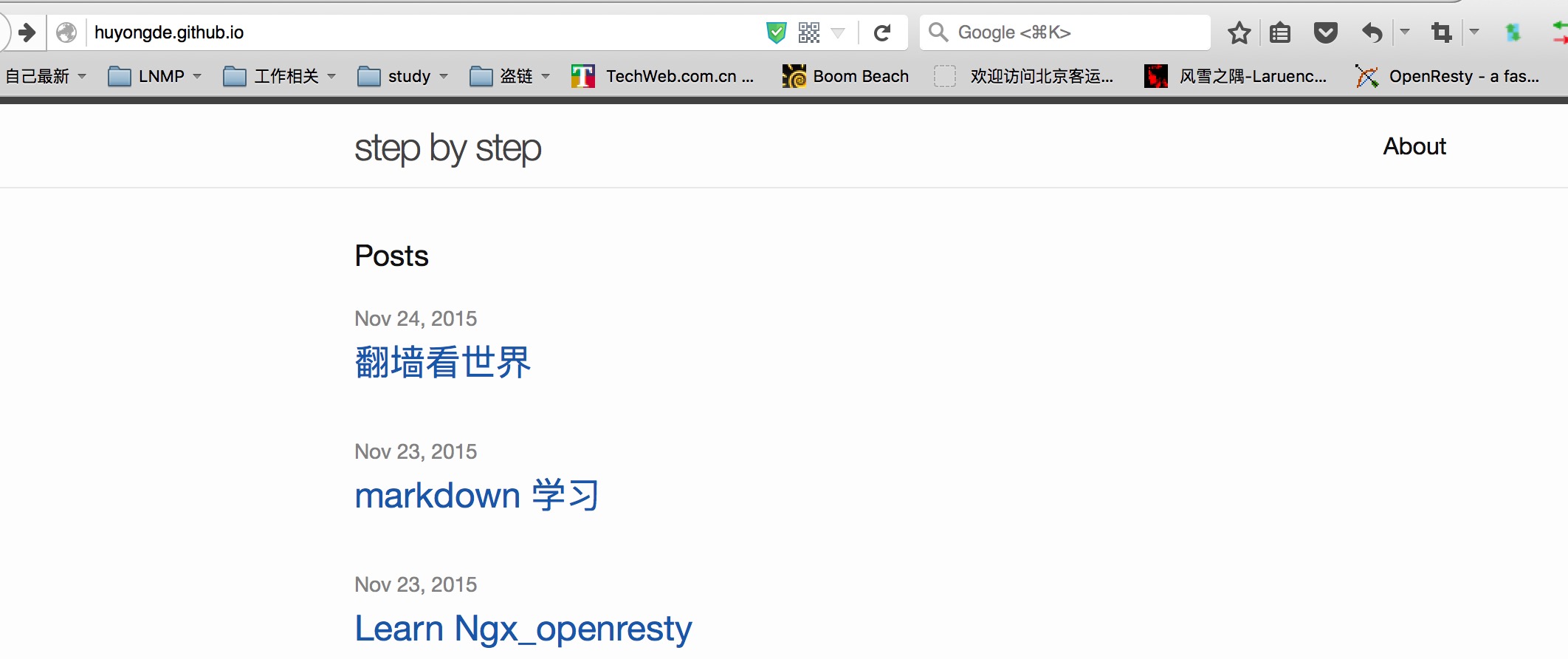
下图是我的github pages效果图(改过博客主题,加了一些文章之后的):

##jekyll 配置
###代码块的功能不能用解决办法(我这边是如下解决的,仅供参考(MAC OS)):
_config.yml中的markdown:cramdown 配置改成markdown:rdiscount, 把markdown解释器改成rdiscount ,之后代码块就生效了,代码块示例:
$a = "php code";
echo $a;
下面是通过highlight高亮的代码:
$a = "php code";
echo $a;23 Nov 2015

